Membuat Blog Gratis di Openshift
Pengen cepat jadi expert?
Caranya sederhana. Cukup bikin blog, kemudian konsisten menulis tentang topik tertentu paling tidak seminggu sekali.
Waduh, menulis itu sulit. Apalagi konsisten.
Makanya saya bilang sederhana, bukan mudah :)
Sebetulnya membuat blog jaman sekarang sudah semakin mudah dan murah. Tanpa keluar uang sepeserpun kita sudah bisa punya blog bagus. Desain tampilan juga banyak tersedia free. Bahkan desain gratis tersebut sudah responsive, artinya tetap bagus dilihat dari berbagai ukuran layar.
Setelah blog kita jadi, tempat menaruhnya pun gratis. Beberapa yang populer diantaranya: wordpress, tumblr, dan lain sebagainya.
Buat kita para programmer, tersedia juga aplikasi blog yang geeky, diantaranya jekyll, octopress (dibangun di atas jekyll), middleman, ghost, dan teman-temannya.
Berbagai aplikasi yang saya sebutkan di atas memiliki kesamaan, semuanya adalah static content generator. Artinya, dia mengkonversi tulisan kita menjadi HTML. File HTML tersebut tinggal kita upload ke webserver merek apapun. Dia juga tidak butuh database server. Ini akan sangat menyederhanakan kebutuhan di sisi server.
Pada artikel ini, kita akan membahas cara membuat blog menggunakan Jekyll dan kemudian memasangnya di PaaS provider Openshift.
Sebetulnya ada beberapa provider yang mendukung Jekyll, selain Openshift kita juga bisa pakai Heroku atau Github. Cara deploy ke kedua provider tersebut sudah dijelaskan di dokumentasi Jekyll, sehingga tidak perlu kita bahas lagi.
Secara garis besar, berikut langkah-langkah yang akan kita kerjakan:
- Instalasi Jekyll
- Mencari theme yang cocok
- Mulai menulis artikel
- Compile dan Preview di komputer kita
- Buat akun Openshift
- Buat aplikasi untuk blog kita
- Deploy ke Openshift
- Periksa hasilnya
Instalasi Jekyll
Jekyll merupakan aplikasi yang dibuat dengan Ruby. Dengan demikian, kita perlu menginstall Ruby terlebih dulu.
Instalasi Ruby
Tambahkan repository PPA brightbox.
sudo apt-add-repository ppa:brightbox/ruby-ng
Update database aplikasi
sudo apt-get update
Install Ruby 1.9
sudo apt-get install ruby1.9.3
Setelah itu, kita bisa langsung menginstall jekyll
sudo gem install jekyll
Jekyll Theme
Sebetulnya pada titik ini kita sudah bisa langsung membuat website dengan perintah
jekyll new blogsaya
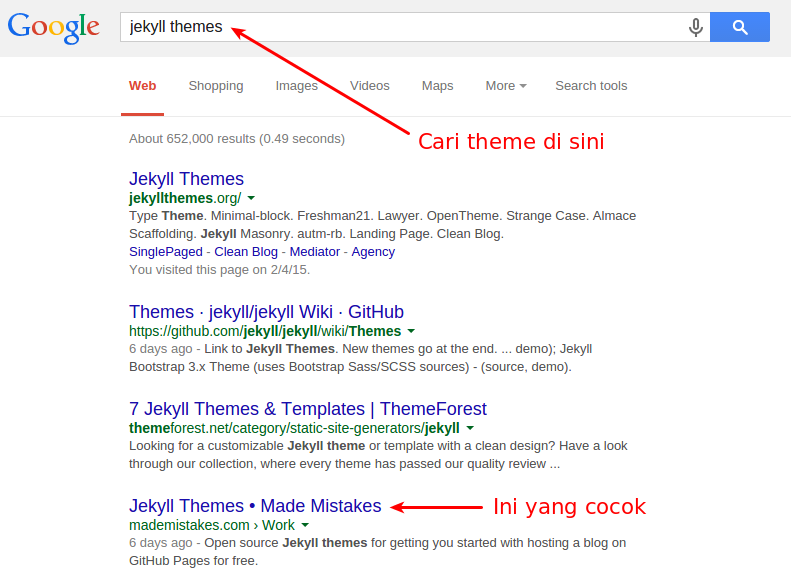
Tetapi, kita tentu ingin tampilan yang menarik. Untuk itu, kita cari dulu theme yang bagus untuk Jekyll.
Ada banyak hasil di sana. Coba satu persatu sampai ketemu yang cocok.
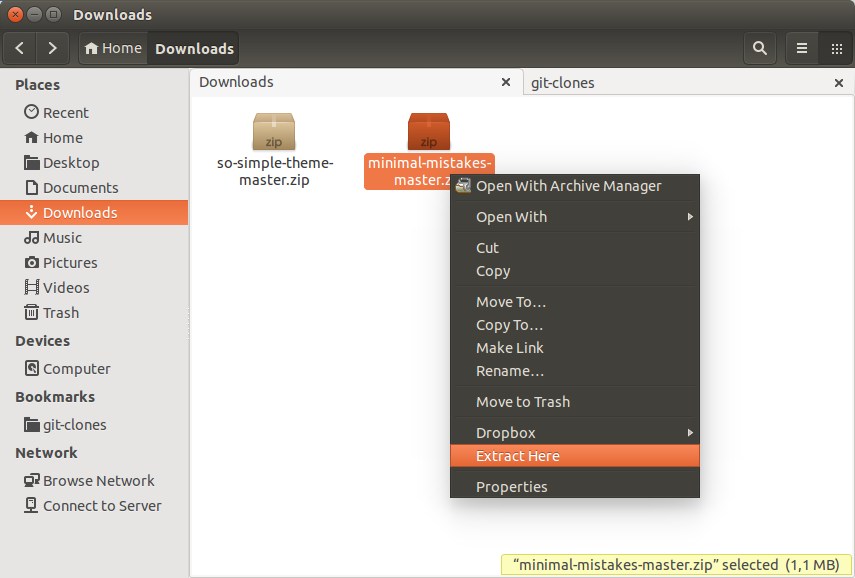
Baca instruksinya, dia bilang langsung saja extract.
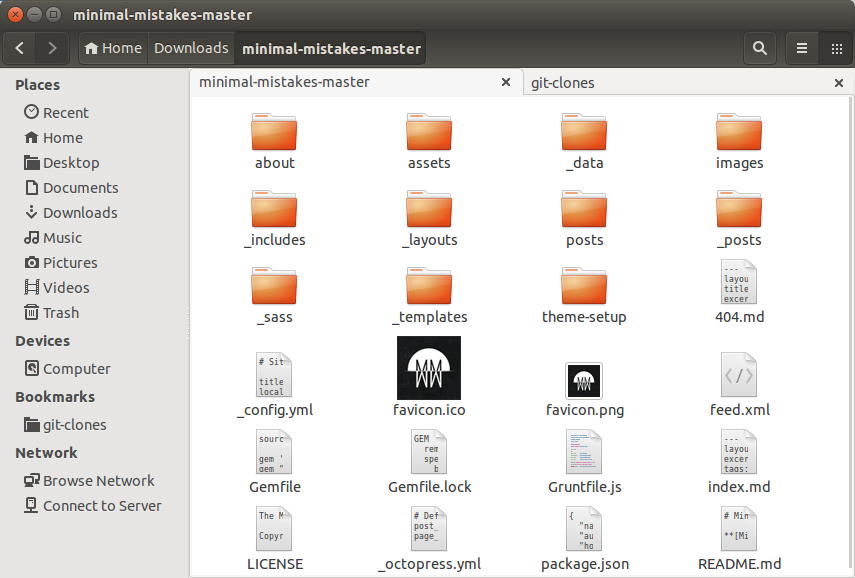
Berikut isi folder setelah diextract.
Coba kita jalankan dengan perintah bundle exec jekyll serve
Kemudian browse ke http://localhost:4000.
Nah, website kita sudah jalan di komputer kita sendiri. Sekarang, tinggal kita pasang di Openshift.
Pendaftaran Openshift
Kita perlu membuat akun di Openshift terlebih dulu. Caranya mudah, langsung saja isi form yang disediakan di websitenya.
Membuat Aplikasi
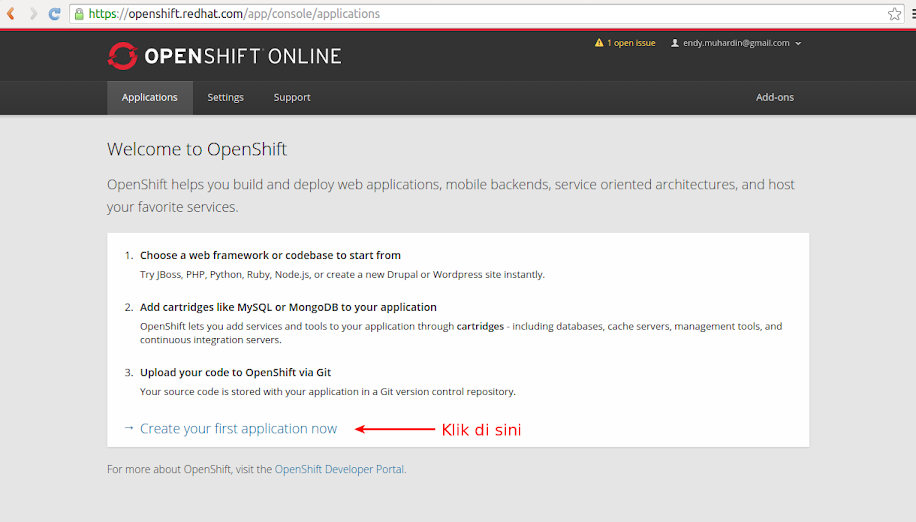
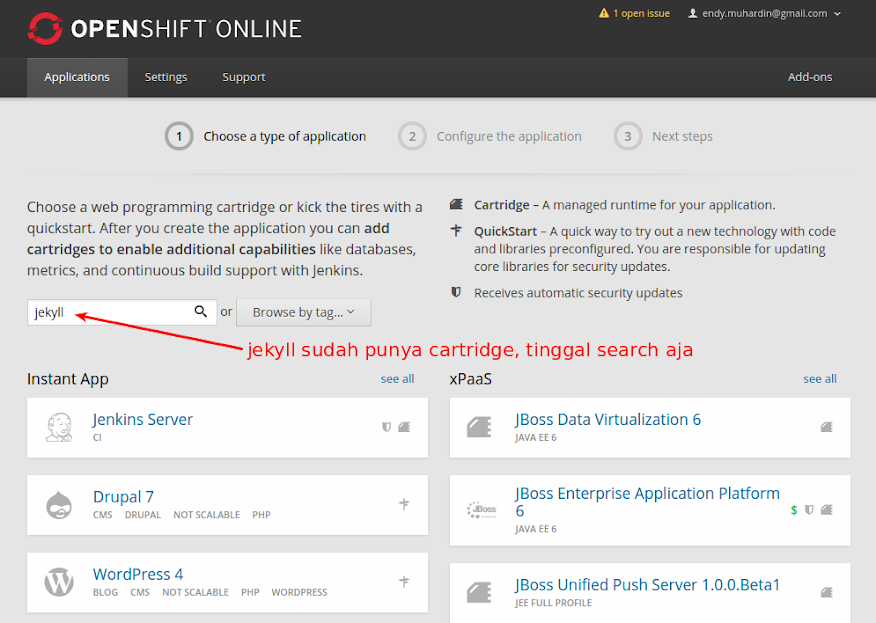
Setelah membuat akun dan login, kita bisa langsung klik link untuk membuat aplikasi baru.
Untuk aplikasi Jekyll, Openshift telah menyediakan starter pack khusus (cartridge dalam istilah Openshift). Langsung saja search
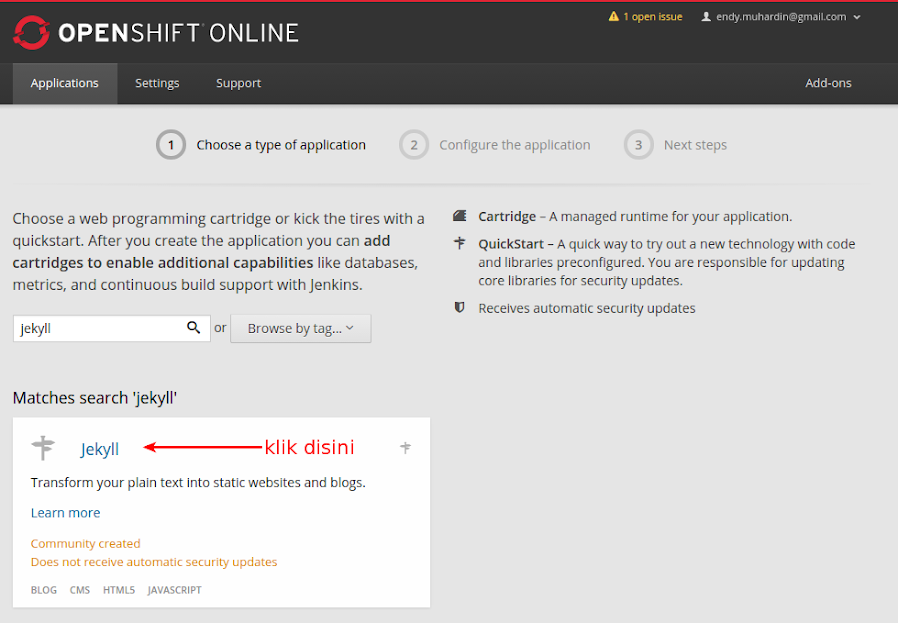
Kemudian klik
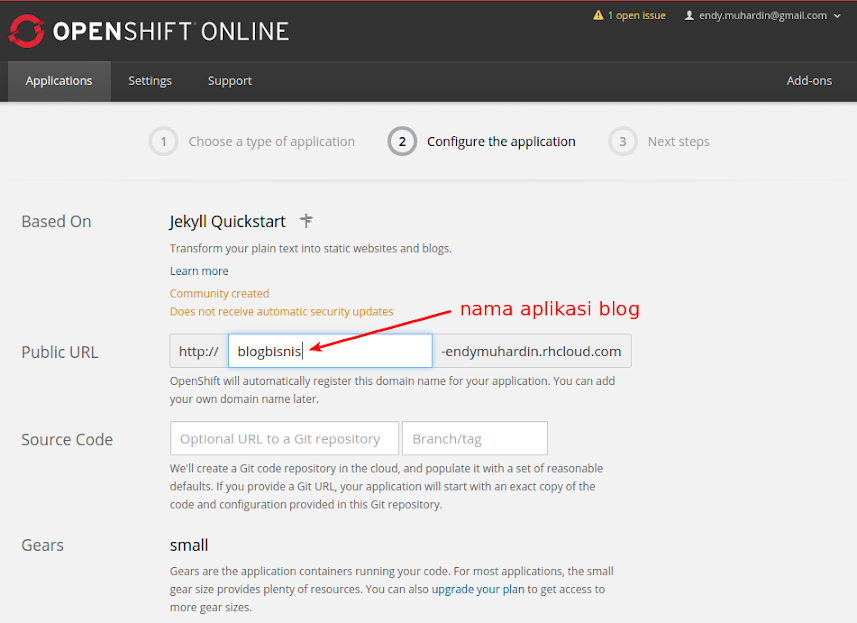
Isikan nama aplikasi
Klik OK. Aplikasi sudah dibuat. Kita akan diberikan URL untuk melakukan git clone
Sebetulnya ini juga bisa kita lakukan melalui command prompt.
Install dulu aplikasi Openshift di komputer. Aplikasinya dibuat menggunakan Ruby, sehingga kita gunakan gem untuk menginstalnya
Setelah terinstall, kita login dulu
rhc setup
dia akan meminta username dan password Openshift kita. Kemudian menampilkan daftar aplikasi yang sudah kita miliki.
OpenShift Client Tools (RHC) Setup Wizard
This wizard will help you upload your SSH keys, set your application namespace,
and check that other programs like Git are properly installed.
If you have your own OpenShift server, you can specify it now. Just hit enter to
use the server for OpenShift Online: openshift.redhat.com.
Enter the server hostname: |openshift.redhat.com|
You can add more servers later using 'rhc server'.
Using an existing token for endy.muhardin@gmail.com to login to
openshift.redhat.com
Saving configuration to /home/endy/.openshift/express.conf ... done
Checking for git ... found git version 2.2.2
Checking common problems .. done
Checking for a domain ... endymuhardin
Checking for applications ... found 1
blogbisnis http://blogbisnis-endymuhardin.rhcloud.com/
You are using 1 of 3 total gears
The following gear sizes are available to you: small
Your client tools are now configured.
Setelah berhasil login, kita buat aplikasi dengan menggunakan cartridge Jekyll
rhc app create jekyll https://raw.github.com/openshift-cartridges/openshift-jekyll-cartridge/master/metadata/manifest.yml
Aplikasi siap diisi
Jangan lupa catat URL aplikasi. Inilah URL yang akan menampilkan blog kita nantinya. Berikut adalah URL aplikasi yang kita dapatkan sesuai contoh di atas
Proses Deployment
Deployment Openshift dilakukan menggunakan aplikasi version control Git.
Pertama, kita clone dulu repo aplikasi yang sudah dibuatkan Openshift.
git clone ssh://54d478d14382ec586c000058@blogbisnis-endymuhardin.rhcloud.com/~/git/blogbisnis.git blogbisnis
Kemudian, pindahkan blog Jekyll kita tadi ke dalam folder hasil clone dari Openshift
Selanjutnya commit seperti biasa
git add -A .
git commit -m "commit pertama website jekyll"
Lalu lakukan push untuk mendeploy
git push
Berikut output dari perintah di atas
Counting objects: 155, done.
Delta compression using up to 4 threads.
Compressing objects: 100% (149/149), done.
Writing objects: 100% (155/155), 1.24 MiB | 0 bytes/s, done.
Total 155 (delta 8), reused 0 (delta 0)
remote: Stopping jekyll cart
remote: Sending SIGTERM to jekyll:193432 ...
remote: Building git ref 'master', commit 52fa2f6
remote: Preparing build for deployment
remote: Deployment id is 45c5465a
remote: Activating deployment
remote: Starting jekyll cart
remote: Executing bundle install
remote: Fetching gem metadata from https://rubygems.org/.........
remote: Resolving dependencies...
remote: Using blankslate (2.1.2.4)
remote: Using hitimes (1.2.2)
remote: Using timers (4.0.1)
remote: Using celluloid (0.16.0)
remote: Using fast-stemmer (1.0.2)
remote: Using classifier-reborn (2.0.3)
remote: Using coffee-script-source (1.9.0)
remote: Using execjs (2.3.0)
remote: Using coffee-script (2.3.0)
remote: Using colorator (0.1)
remote: Using ffi (1.9.6)
remote: Using jekyll-coffeescript (1.0.1)
remote: Using jekyll-gist (1.1.0)
remote: Using jekyll-paginate (1.1.0)
remote: Using sass (3.4.11)
remote: Using jekyll-sass-converter (1.3.0)
remote: Using rb-fsevent (0.9.4)
remote: Using rb-inotify (0.9.5)
remote: Using listen (2.8.5)
remote: Using jekyll-watch (1.2.1)
remote: Using kramdown (1.5.0)
remote: Using liquid (2.6.2)
remote: Using mercenary (0.3.5)
remote: Using posix-spawn (0.3.9)
remote: Using yajl-ruby (1.2.1)
remote: Using pygments.rb (0.6.2)
remote: Using redcarpet (3.2.2)
remote: Using safe_yaml (1.0.4)
remote: Using parslet (1.5.0)
remote: Using toml (0.1.2)
remote: Using jekyll (2.5.3)
remote: Installing jekyll-sitemap (0.8.0)
remote: Installing octopress-deploy (1.0.5)
remote: Installing octopress-hooks (2.4.1)
remote: Installing octopress-escape-code (2.0.6)
remote: Installing titlecase (0.1.1)
remote: Installing octopress (3.0.0.rc.32)
remote: Using bundler (1.3.5)
remote: Your bundle is complete!
remote: Use `bundle show [gemname]` to see where a bundled gem is installed.
remote: Starting Jekyll server
remote: Found 127.6.249.129:8080 listening port
remote: -------------------------
remote: Git Post-Receive Result: success
remote: Activation status: success
remote: Deployment completed with status: success
To ssh://54d478d14382ec586c000058@blogbisnis-endymuhardin.rhcloud.com/~/git/blogbisnis.git
722b0dc..52fa2f6 master -> master
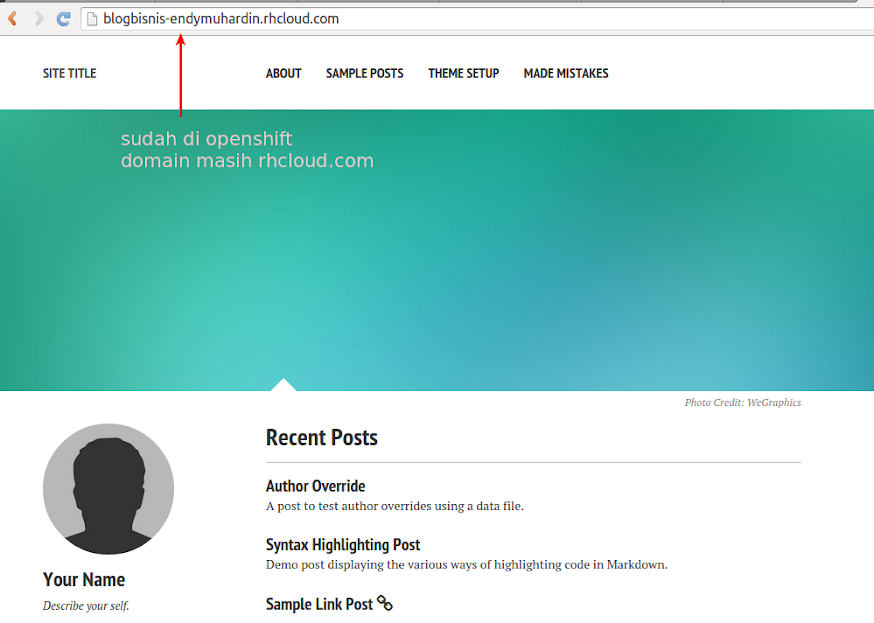
Coba browse ke url aplikasi kita di Openshift, yaitu http://blogbisnis-endymuhardin.rhcloud.com
Voila, website kita sudah selesai.
Custom Domain
Pada titik ini sebetulnya website kita sudah berfungsi dengan sempurna. Walaupun demikian, untuk keperluan personal branding ini belum maksimal, karena namanya masih mengandung nama Redhat dan berbau gratisan. Dengan menambah investasi USD10 per tahun, kita bisa membeli domain atas nama kita sendiri, misalnya endy.muhardin.com untuk kemudian kita arahkan ke website kita tadi.
Proses pembelian domain tidak akan saya ceritakan di sini karena amat sangat terlalu mudahnya. Asumsikan saja kita sudah punya domain dan DNS server untuk mengaturnya.
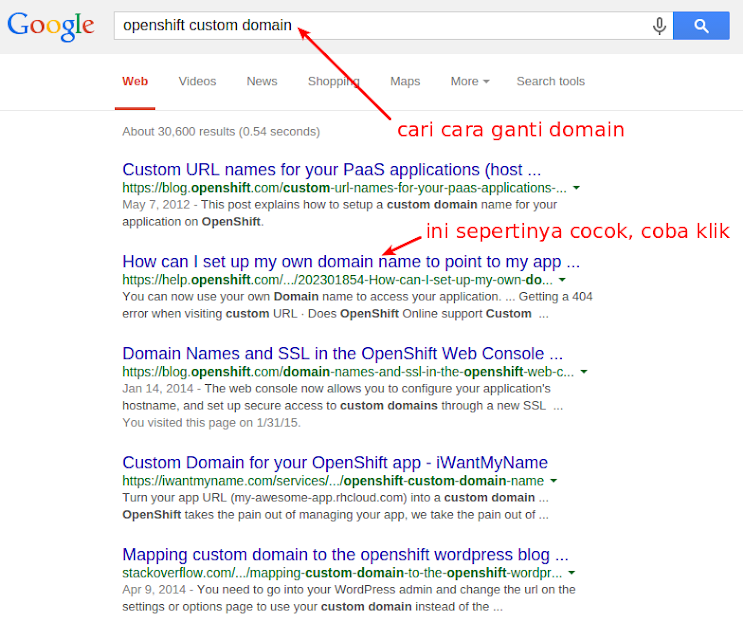
Cara untuk mengaktifkan custom domain di Openshift bisa dicari dengan mudah di Google
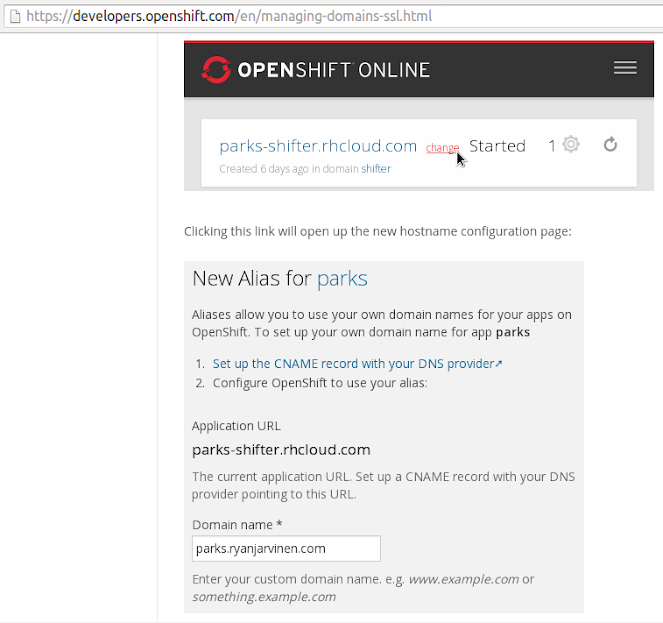
Kita akan mendapatkan tutorialnya di website Openshift sendiri
Konfigurasi DNS
Agar nama domain kita tadi mengarah ke website kita, perlu ditambahkan konfigurasi CNAME di DNS. Berikut ilustrasinya dengan menggunakan layanan ClouDNS yang saya gunakan
Seperti Anda lihat pada screenshot di atas, saya memiliki beberapa domain lain yang mengarah ke github dan heroku. Yaitu
- software.endy.muhardin.com : mengarah ke servernya Github
- rana.endy.muhardin.com : mengarah ke servernya Heroku
Tambahkan entri berjenis CNAME untuk nama domain bisnis.endy.muhardin.com dan arahkan ke blogbisnis-endymuhardin.rhcloud.com.
VirtualHost Openshift
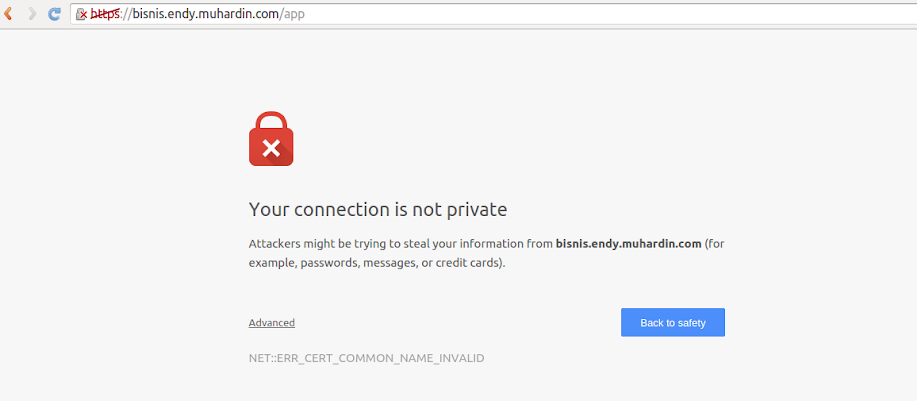
Alamat domain kita sudah mengarah ke server Openshift. Ini bisa dibuktikan kalau kita browse ke http://bisnis.endy.muhardin.com akan diarahkan ke servernya Openshift.
Kita bisa lihat pada screenshot di atas, Openshift sudah menerima request. Tapi muncul pesan error karena dia tidak paham bagaimana menangani request tersebut.
Untuk itu, kita perlu membuat konfigurasi virtual host dulu. Gunanya supaya Openshift bisa mengenali request ke bisnis.endy.muhardin.com
Ini bisa dilakukan melalui web
Atau melalui command line
rhc alias add blogbisnis bisnis.endy.muhardin.com
Berikut outputnya
Alias 'bisnis.endy.muhardin.com' has been added.
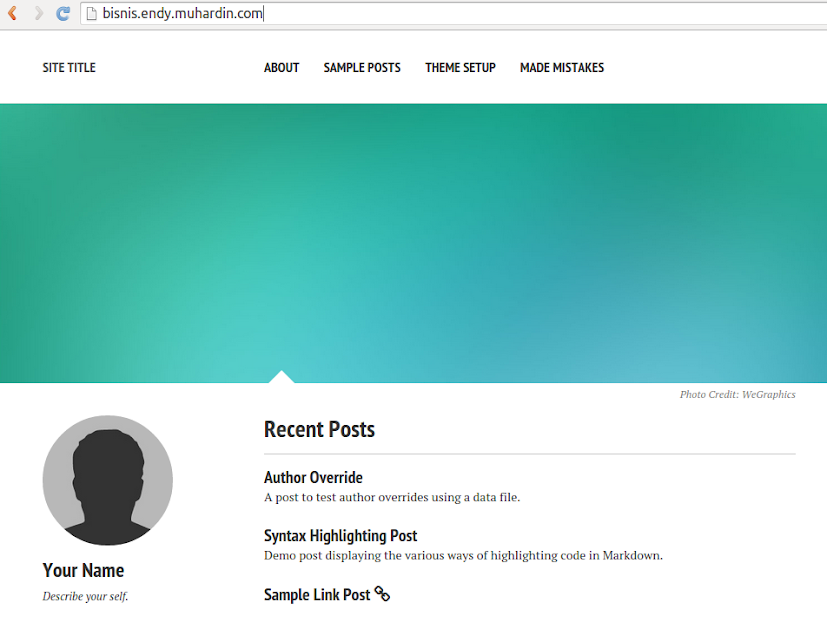
Setelah selesai, coba kita browse http://bisnis.endy.muhardin.com
Nah selesailah website kita. Tinggal diisi saja
Kesimpulan
Membuat blog atau website pribadi itu mudah dan murah. Sebagai praktisi IT, personal website sudah menjadi hal yang wajib. Ini bukan trend sesaat seperti dinyatakan ‘pakar’ pornomatika nasional, tapi adalah saluran kita untuk berbagi pengetahuan buat orang lain.
Yuk, mari menulis di blog.